Table of contents
- Lab Overview
- Task 1: Create and run a blank React app in AWS Cloud9
- Task 2: Update the React app to use traditional HTML elements for the EC2 Vendor app
- Task 3: Update the app to use Amplify UI components
- Task 4: Update the app to include states
- Task 5: Update the app to include effects, props and a reusable component
- Task 6: Create an Amplify app using the CLI and add authentication services
- Task 7: Update the app to use authentication
- Task 8: Create an AWS Lambda function
- Task 9: Create a secure REST API backed by an AWS Lambda function
- Task 10: Update the app to use the API to query Amazon Linux 2 AMI data
- Task 11: Update the app to launch and terminate Amazon EC2 instances
- Task 12: Host the app on Amazon CloudFront
- Task 13: Cleanup
Lab Overview
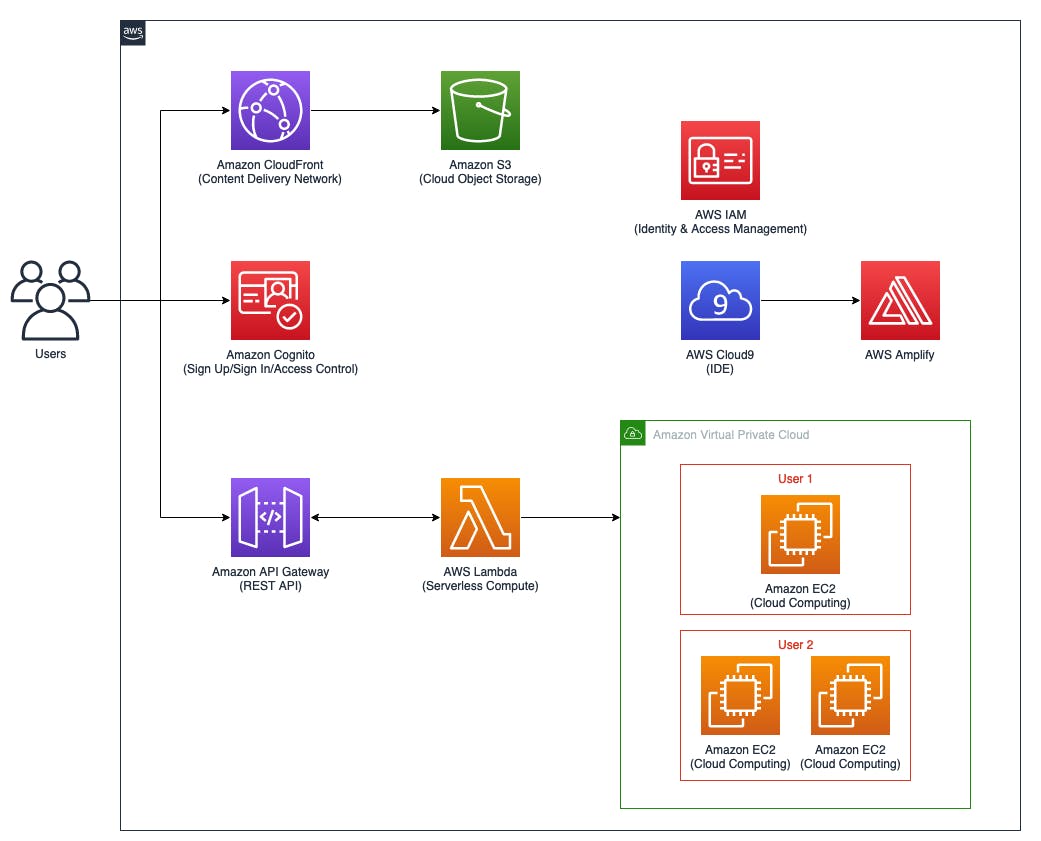
Sebagai seorang profesional teknologi dengan pengalaman dalam scripting dan ide baru, membangun antarmuka depan untuk konsep bukti atau produk minimal yang bisa dicintai mungkin terasa sulit dicapai. Dalam skenario ini, tim Anda bergantung pada Anda untuk menyediakan instans Linux untuk penggunaan mereka. Anda sudah meningkatkan proses ini dengan menulis fungsi AWS Lambda yang meluncurkan instans Elastic Compute Cloud (EC2) dengan penandaan yang sesuai. Bagaimana jika ada alat self-service berbasis web yang tidak memerlukan masuk ke konsol AWS? Dalam lab ini, Anda membangun aplikasi satu halaman full-stack yang serverless dengan otentikasi yang memungkinkan pengguna meluncurkan dan menghentikan instans EC2.
Anda akan mempelajari fitur-fitur pustaka React untuk membangun antarmuka pengguna. Kemudian, Anda menggunakan AWS Amplify untuk menambahkan layanan-layanan AWS dan mengintegrasikannya dengan antarmuka depan Anda. Ini termasuk menambahkan otentikasi melalui Amazon Cognito dan membuat REST API yang aman yang didukung oleh Amazon API Gateway. Anda juga memperluas backend dengan fungsi serverless melalui AWS Lambda yang berinteraksi dengan layanan Amazon EC2.
Akhirnya, Anda menggunakan AWS Amplify untuk menambahkan hosting aplikasi Anda, sehingga memungkinkan aplikasi disampaikan kepada pengguna akhir melalui jaringan pengiriman konten AWS menggunakan Amazon CloudFront. Semua pengembangan aplikasi dilakukan dalam lingkungan pengembangan AWS Cloud9 IDE.
Kurang lebih Lab Overview dari 3 FREE Builder Labs for Beginners and Pros alike yang akan kita pelajari sekarang.

Task 1: Create and run a blank React app in AWS Cloud9
Pada task 1 ini kita membuat fresh project React dan menggunakan IDE Code Editor dari AWS yaitu Cloud9.
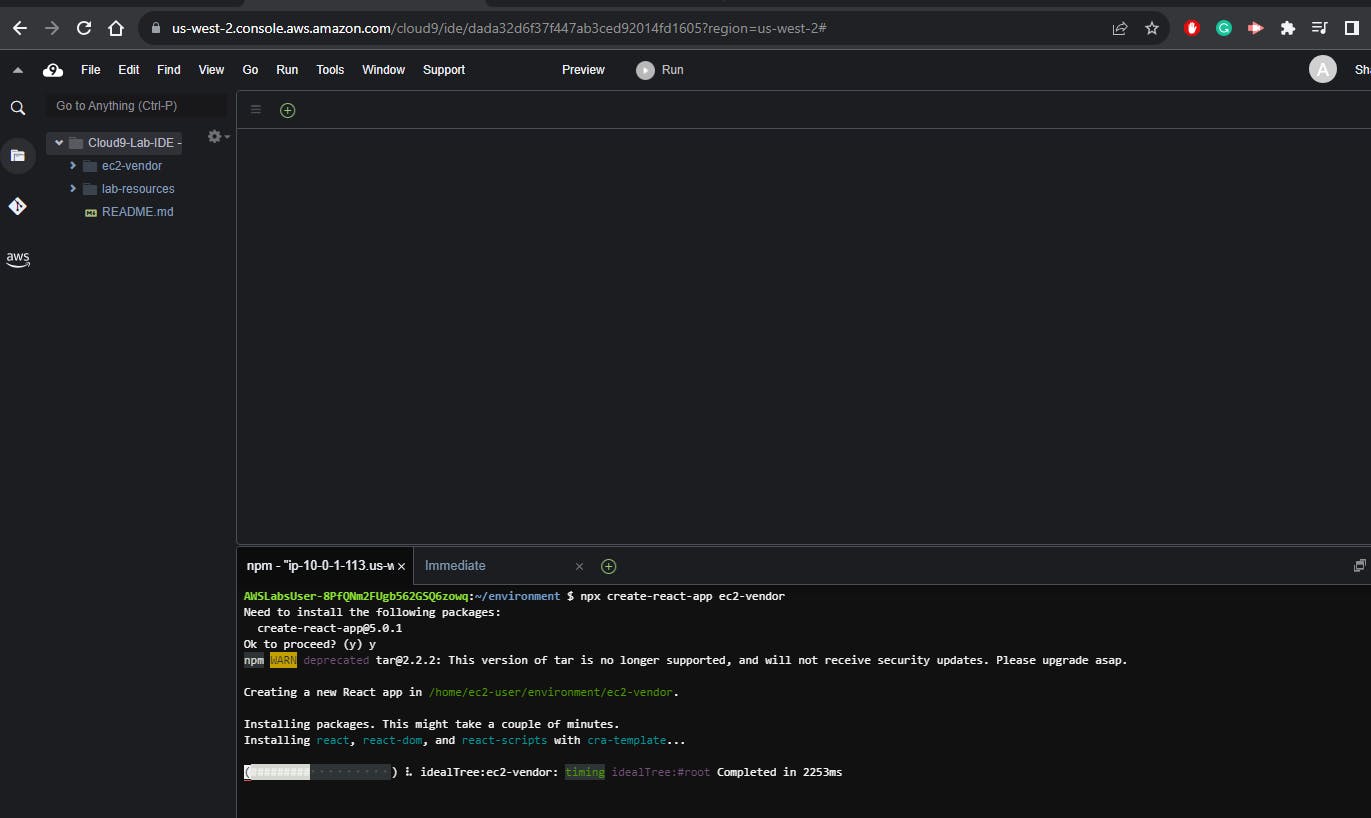
Buat Fresh app React dengan command.
cd ~/environment
npx create-react-app ec2-vendor

pada bagian package.json tambahkan dependencies ini
"@babel/plugin-proposal-private-property-in-object": "^7.14.5"
{
"name": "ec2-vendor",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4",
"@babel/plugin-proposal-private-property-in-object": "^7.14.5"
},
......
jika sudah running aplikasi secara lokal di AWS CLOUD9 instance
cd ~/environment/ec2-vendor
npm run start
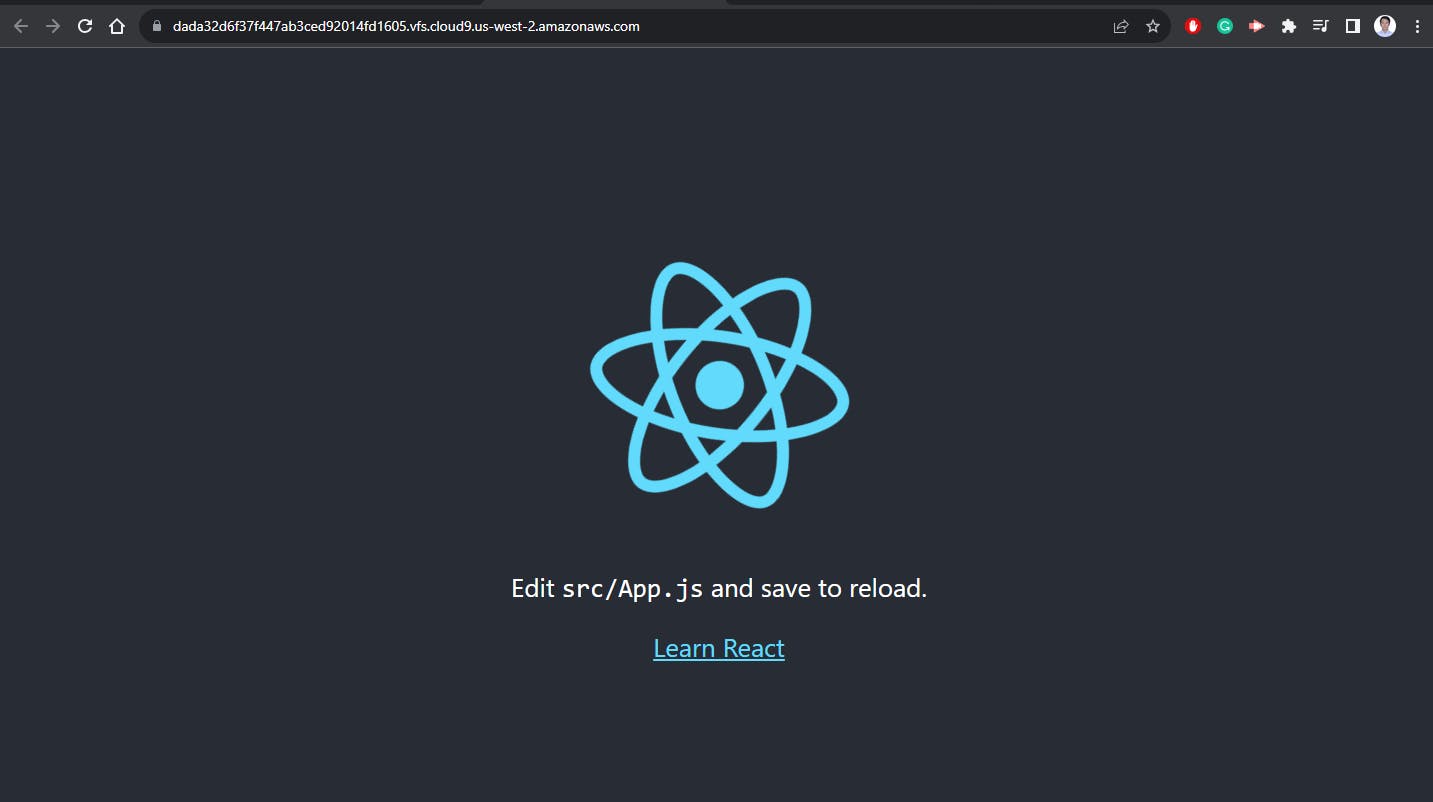
untuk melihat GUI aplikasi yang sudah di buat bisa klik di atas Preview > Preview Running Application.

Task 2: Update the React app to use traditional HTML elements for the EC2 Vendor app
pada task 2 kita menghapus template bawaan react dan mengganti dengan template aplikasi yang sudah di sediakan AWS.
cd ~/environment/ec2-vendor/src
rm -f *
cp ~/environment/lab-resources/frontend/example1/* ~/environment/ec2-vendor/src
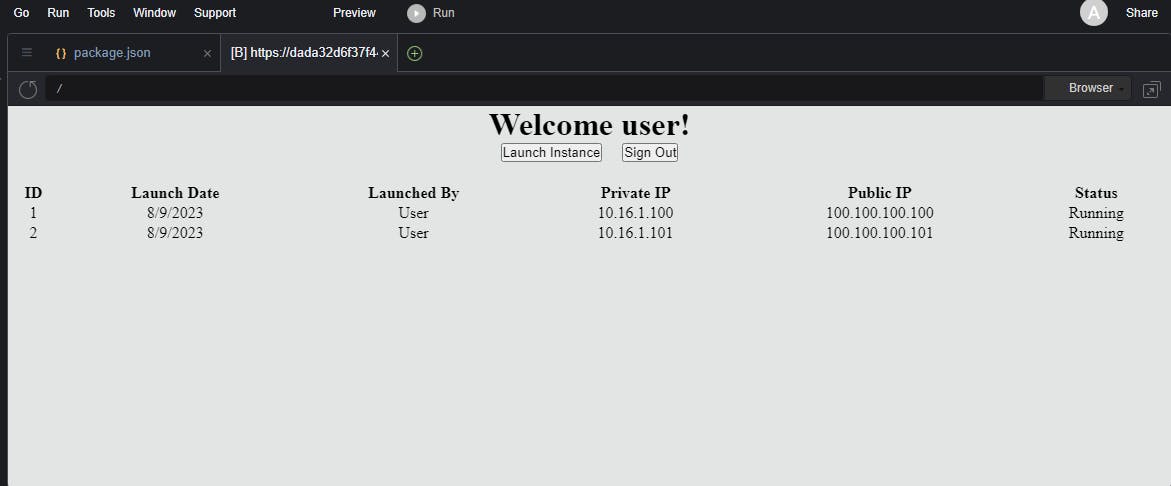
seperti ini tampilan nya. Kurang lebih aplikasi ini untuk memanage AWS EC2 Instance.

Task 3: Update the app to use Amplify UI components
Sampai pada task 3 kita menggunakan service dari AWS yaitu Amplify UI. untuk mempermudah kita untuk membuat reusable components dan customizable. Install Amplify UI
cd ~/environment/ec2-vendor
npm install @aws-amplify/ui-react
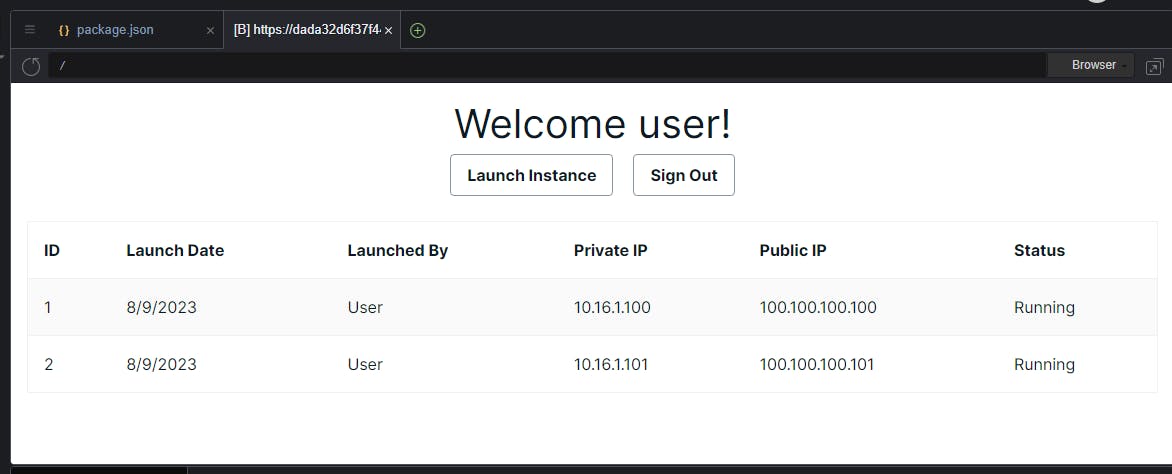
copy component library, dan lihat tampilan lebih fresh.
cp ~/environment/lab-resources/frontend/example2/* ~/environment/ec2-vendor/src

Task 4: Update the app to include states
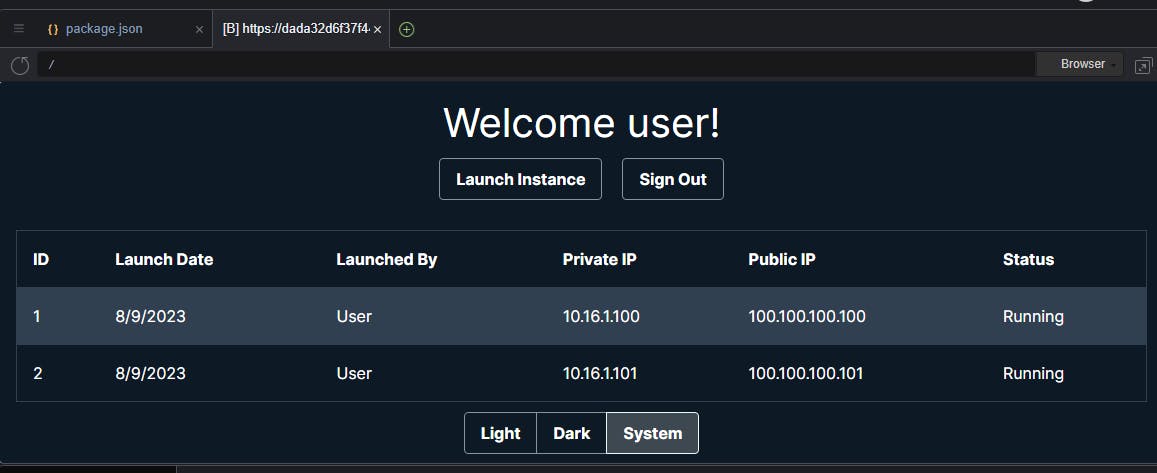
Pada task 4 ini mengupdate tampilan dari aplikasi nya theme dark or light, modif component nya. ketika component state berubah maka child component akan merender.
cp ~/environment/lab-resources/frontend/example3/* ~/environment/ec2-vendor/src

Task 5: Update the app to include effects, props and a reusable component
Pada Task 5 update aplikasi dengan mengimplementasikan useEffect, React Props ke React Components dan reusable components.
cp ~/environment/lab-resources/frontend/example4/* ~/environment/ec2-vendor/src

Task 6: Create an Amplify app using the CLI and add authentication services
nah jika task sebelumnya tadi kita jalankan dengan data statis maka sekarang kita tambahkan AWS service.
Pertama buat authentication service menggunakan Amplify CLI dengan AWS IAM permissions boundary, dan authentication service Sign-up, Sign-in dan access control di Amazon Cognito.
npm install -g @aws-amplify/cli
next jika sudah install maka selanjutnya menambahkan permission dengan AmplifyPermissionBoundary.
policy_arn=$(aws iam list-policies --scope Local --query 'Policies[?contains(PolicyName, `AmplifyPermissionBoundary`)].Arn | [0]' --output text) && echo -e "\n Policy ARN: $policy_arn\n"
cd ~/environment/ec2-vendor
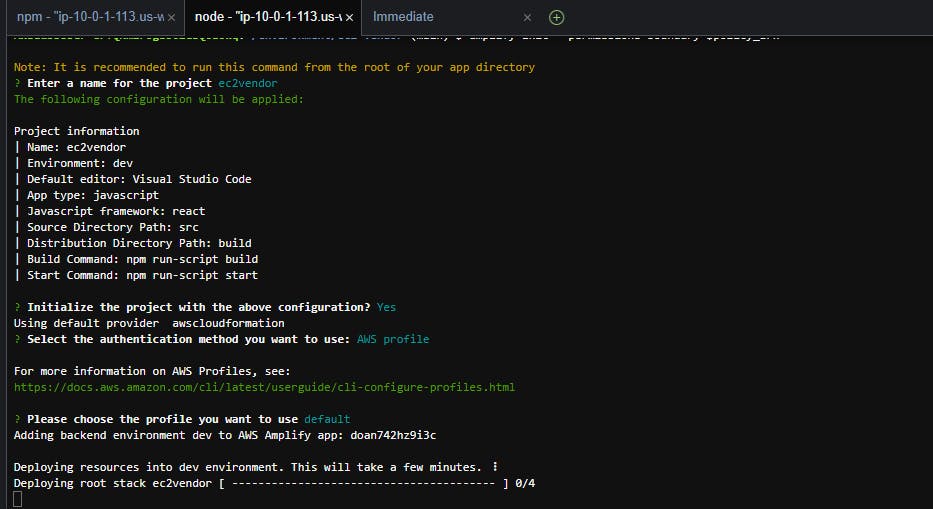
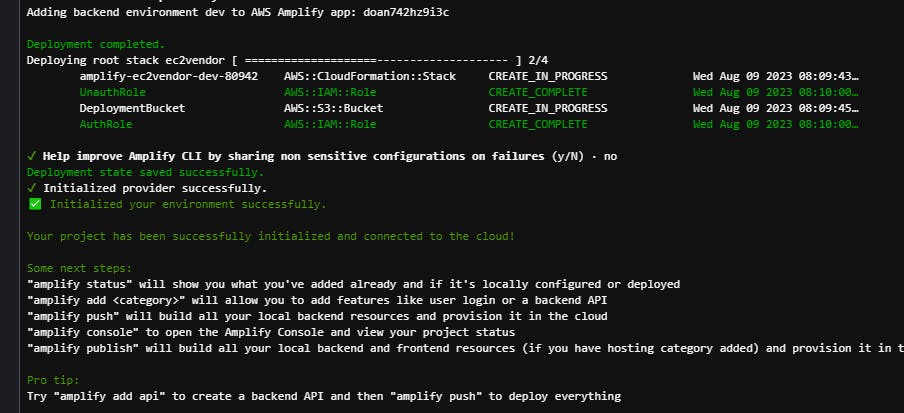
amplify init --permissions-boundary $policy_arn
ada beberapa pertanyaan yang di ajukan, bisa di lihat gambar di bawah ini.


untuk menambahkan authentication ke Amplify App jalankan command
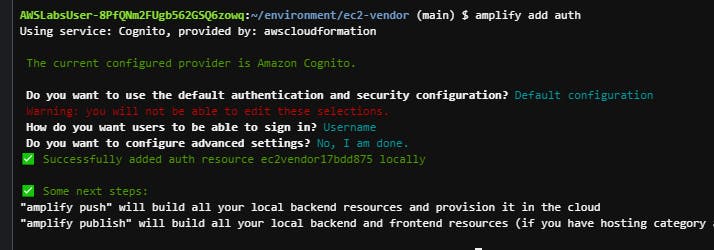
amplify add auth
ada pertanyaan kembali lihat gambar di bawah ini

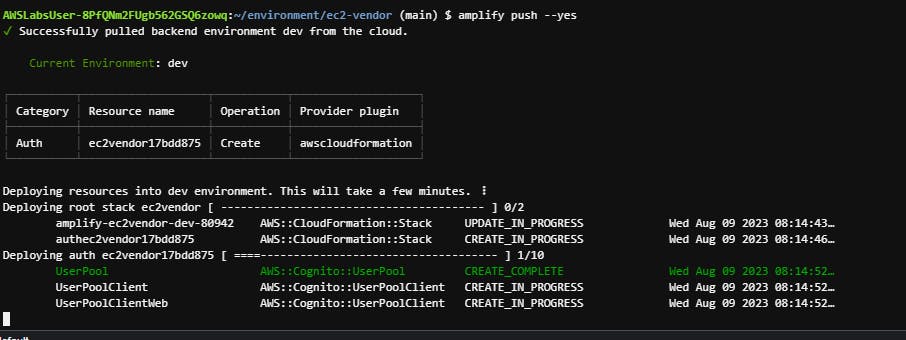
deploy authentication service ke AWS.
amplify push --yes

Task 7: Update the app to use authentication
sekarang service AWS Authentication sudah terkonfigurasi di backend, kita pakai library aws-amplify untuk link ke frontend.
cd ~/environment/ec2-vendor
npm install aws-amplify
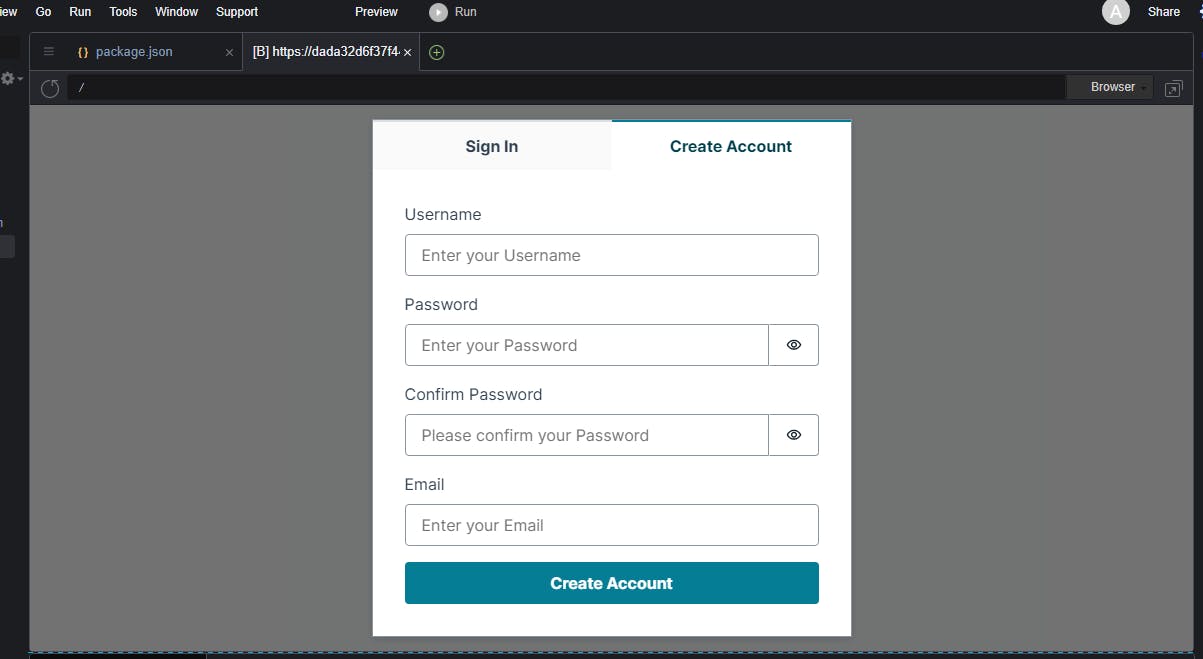
cp ~/environment/lab-resources/frontend/example5/* ~/environment/ec2-vendor/src

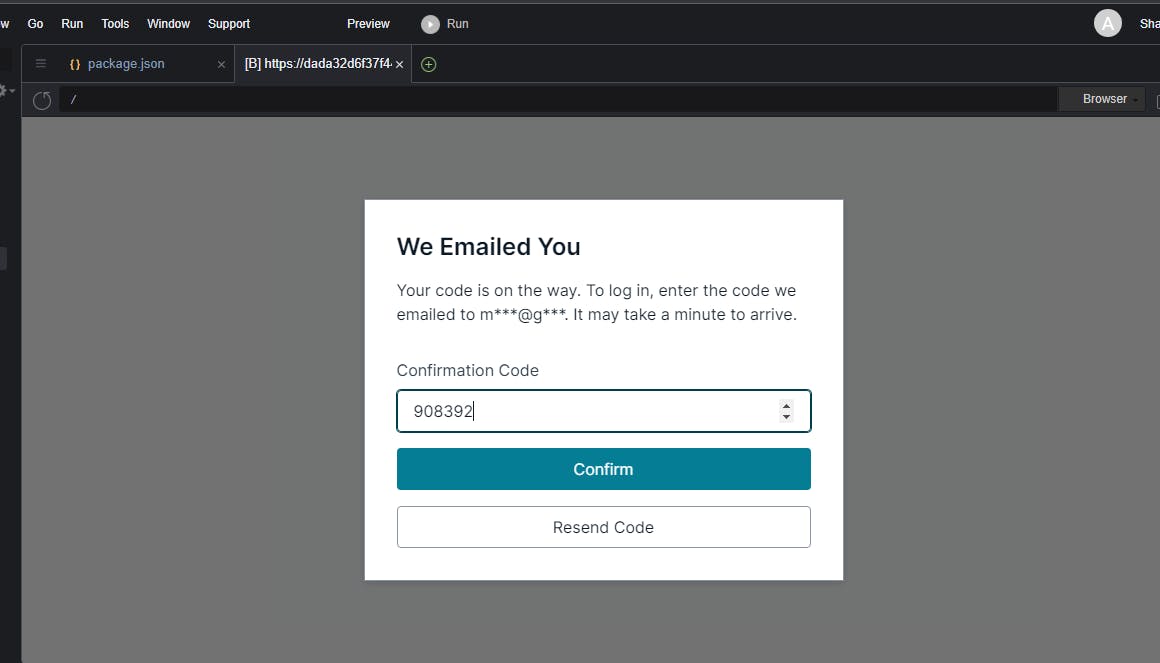
untuk buat akun baru bisa ke bagian Create Account. Pastikan email yang di masukan benar karena akan ada Verification Code ke email.


jika sudah Sign Out.
Task 8: Create an AWS Lambda function
Pada Task 8 kita menggunakan Amplify untuk membuat Node.js Lambda Function untuk menerima masukan dari API dan berinteraksi dengan AWS EC2 menggunakan AWS SDK.
cd ~/environment/ec2-vendor
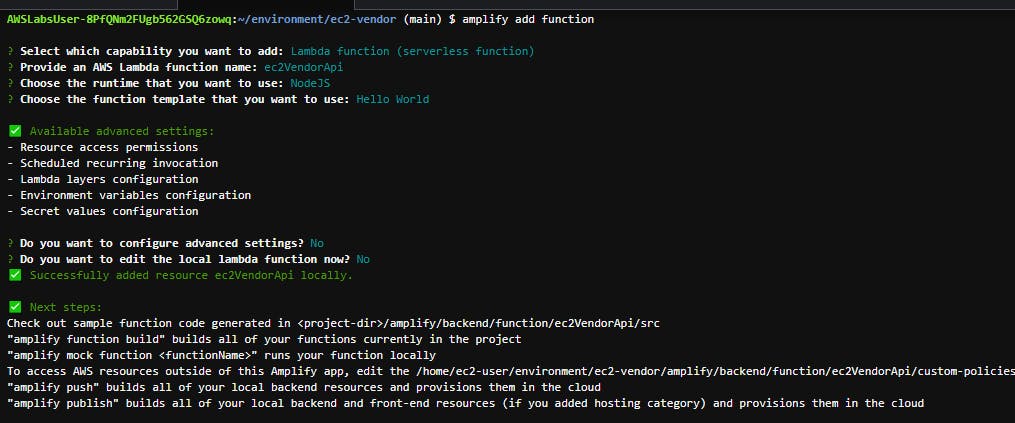
amplify add function
ada beberapa pertanyaan perhatikan gambar di bawah ini.

update local lambda code.
cp -rp ~/environment/lab-resources/backend/ec2VendorApi/* ~/environment/ec2-vendor/amplify/backend/function/ec2VendorApi
Test function local. Install AWS SDK.
cd ~/environment/ec2-vendor/amplify/backend/function/ec2VendorApi/src/
npm install aws-sdk
Test AMI QUERY logic.
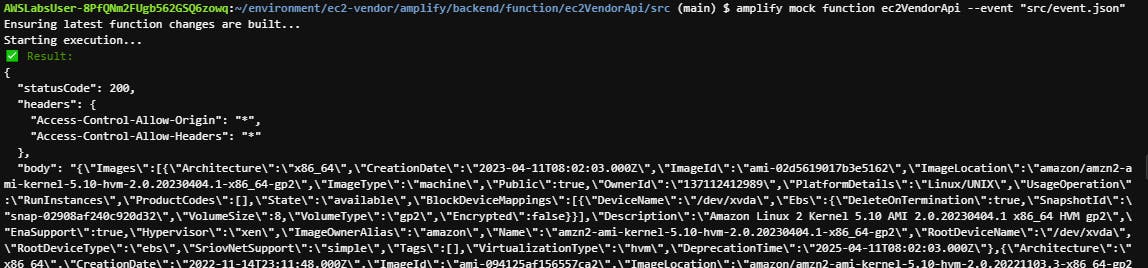
amplify mock function ec2VendorApi --event "src/event.json"

success.
Task 9: Create a secure REST API backed by an AWS Lambda function
Sampai di Task 9 kita menggunakan Amplify untuk membuat secure REST API powered by Amazon API Gateway.
cd ~/environment/ec2-vendor
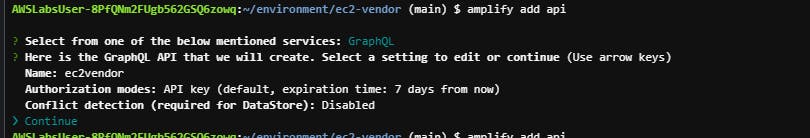
amplify add api
jika ada seperti ini lakukan CTRL + C dahulu untuk mengakhiri

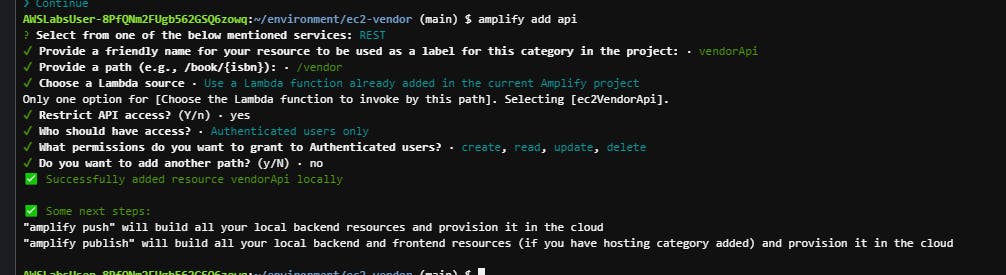
dan jalankan kembali amplify add api. ada beberapa pertanyaan perhatikan gambar di bawah ini.

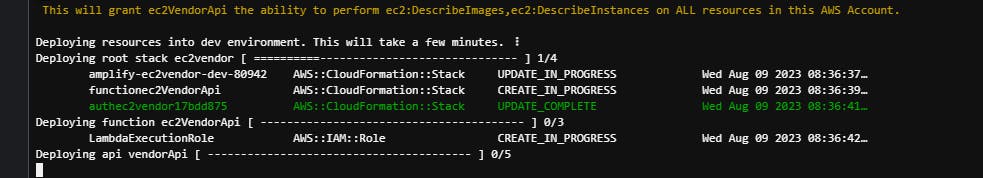
deploy secure REST API dan Lambda Function to AWS.
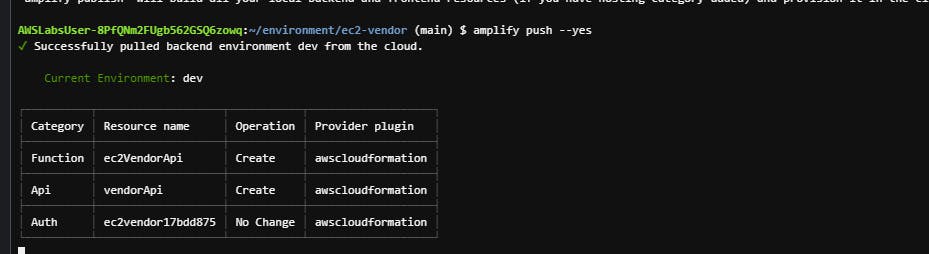
amplify push --yes


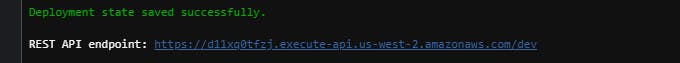
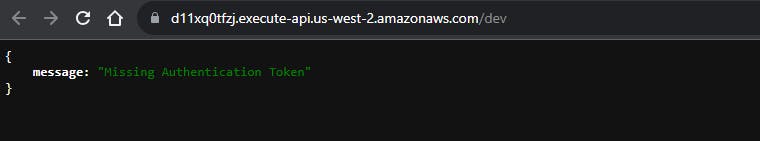
jika sukses deploy akan ada url REST API yang terbentuk dan klik.

dan missing authentication, ya karena di perlukan IAM Authentication.

Task 10: Update the app to use the API to query Amazon Linux 2 AMI data
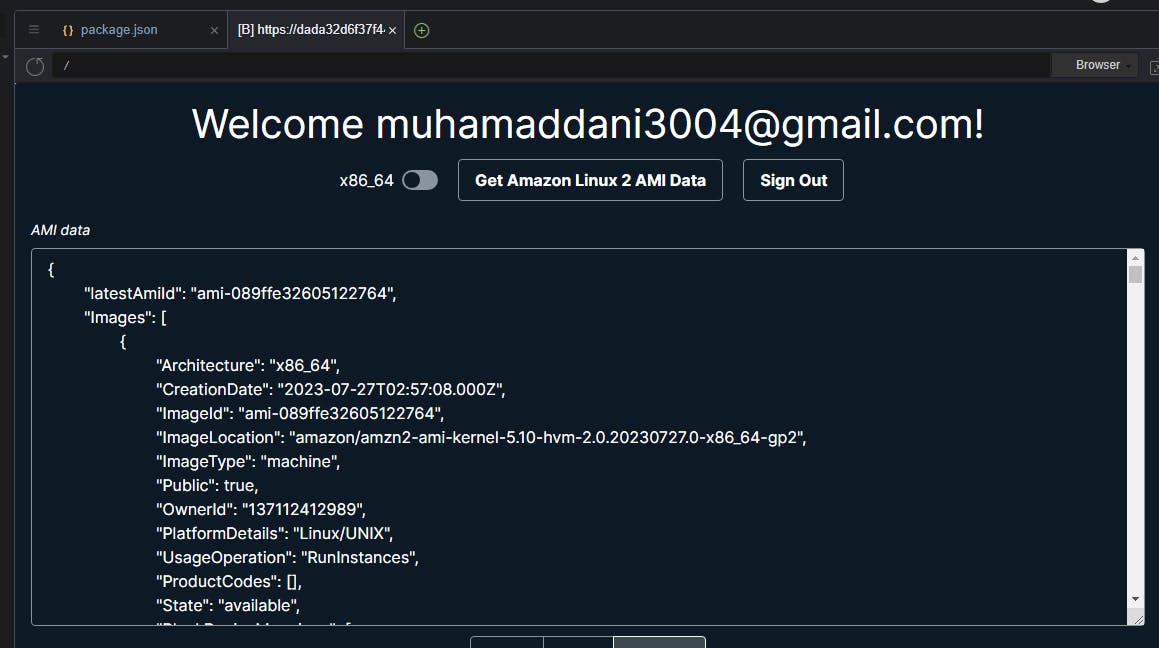
Pada task 10 kita update aplikasi untuk berinteraksi dengan secure REST API dan query untuk Amazon Linux 2 AMI data base on arsitektur x86_64 atau arm64 .
cp ~/environment/lab-resources/frontend/example6/* ~/environment/ec2-vendor/src
AMI Data berbentuk JSON. dari API ini kita bisa manage EC2 Instance.

Task 11: Update the app to launch and terminate Amazon EC2 instances
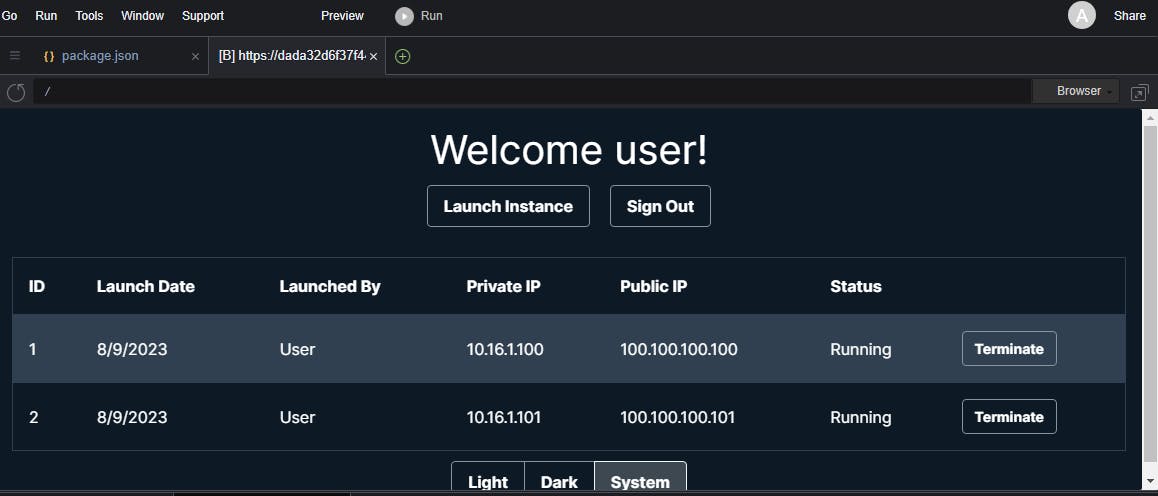
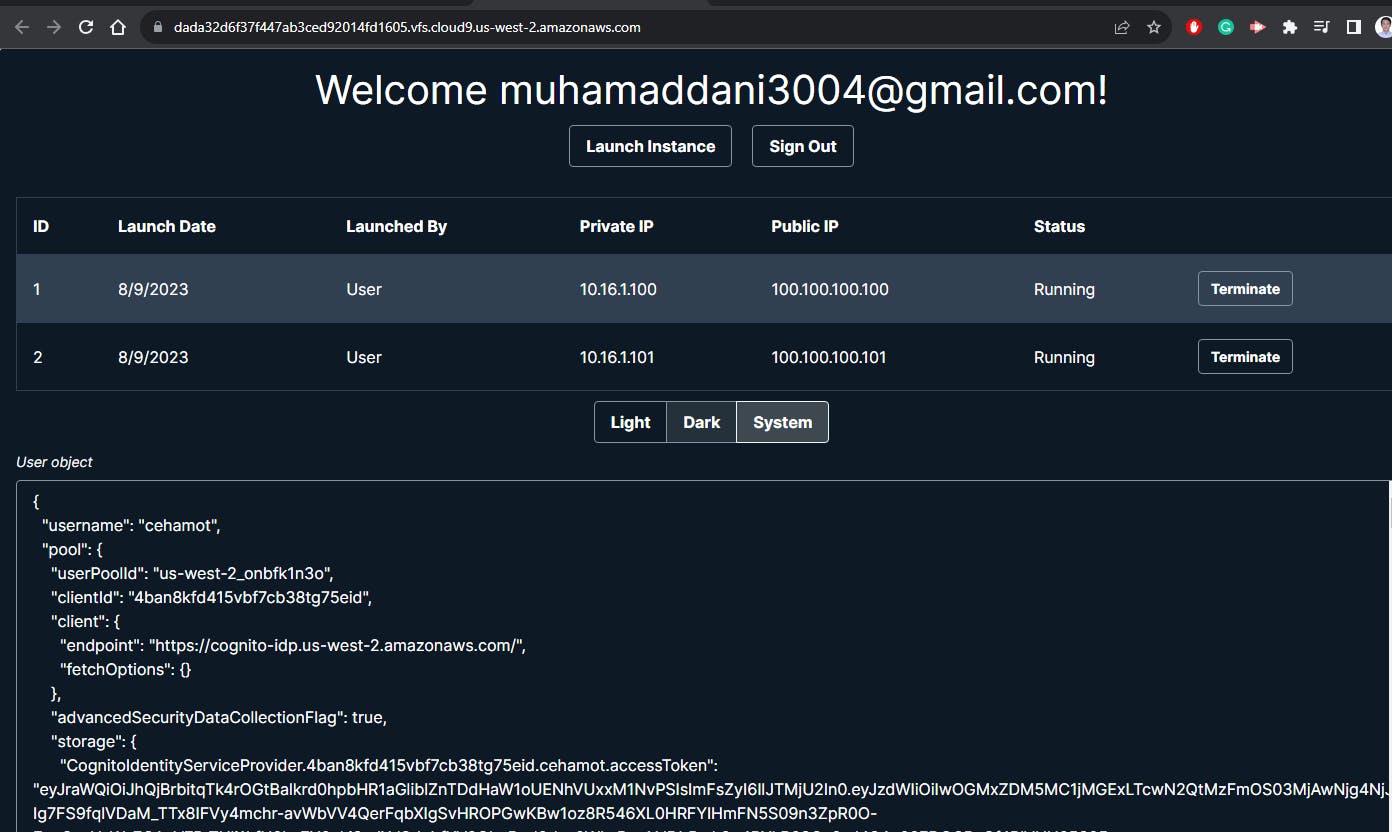
Pada task 11 update app untuk mengoperasikan launch dan terminate EC2 instances lewat aplikasi yang sudah di buat.
cp ~/environment/lab-resources/frontend/example7/* ~/environment/ec2-vendor/src
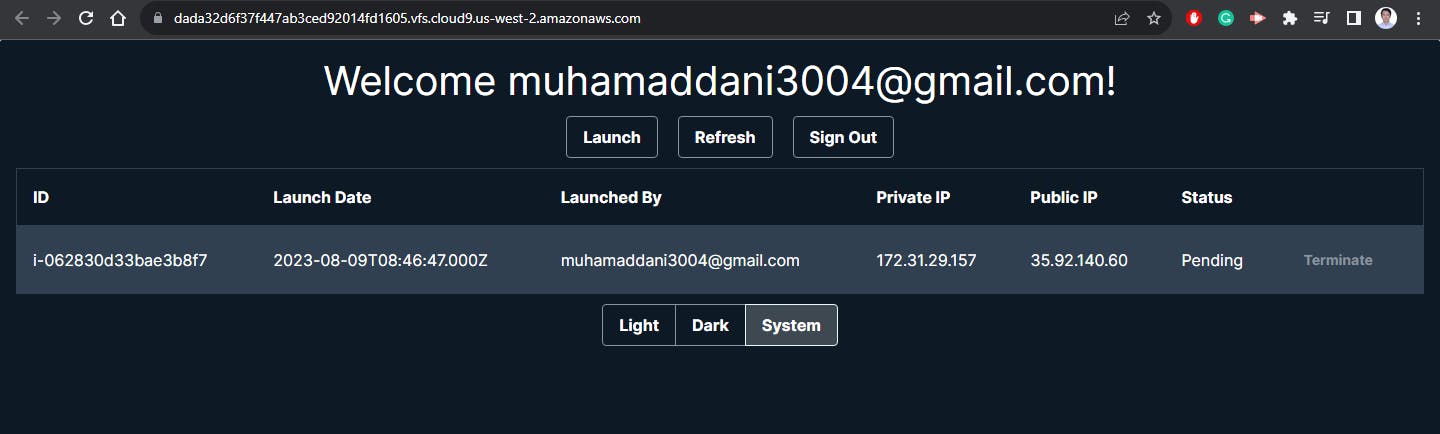
Klik Launch akan terbentuk 1 EC2 Instance.

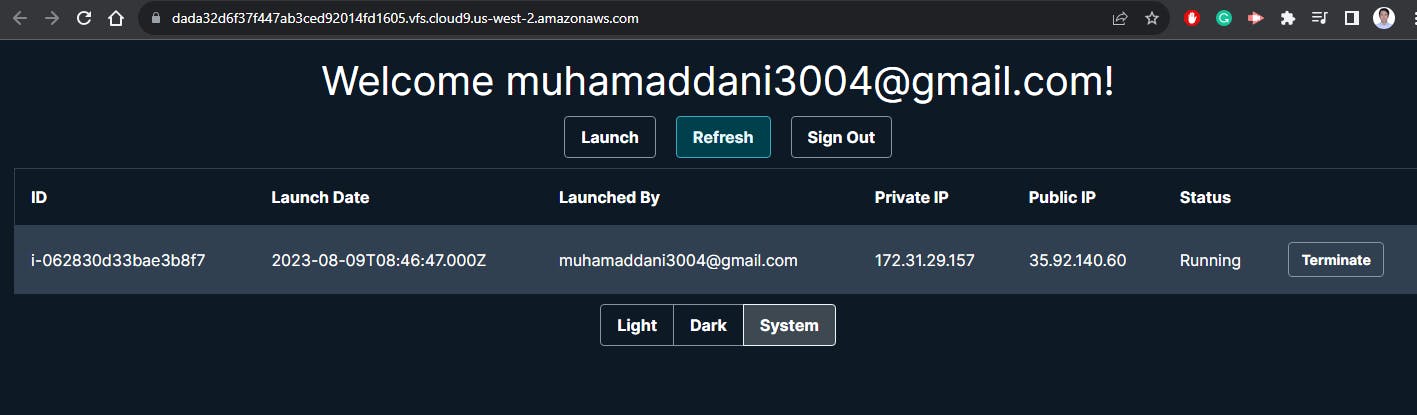
Tunggu sampai status Instance Running jika blum berubah bisa klik Refresh.

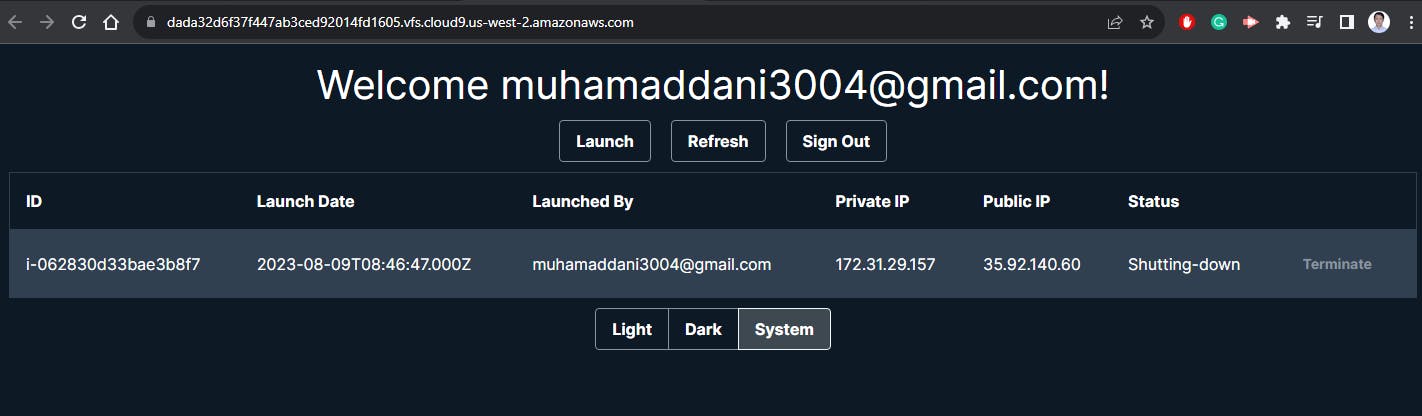
kita coba Terminate ya instance yang sudah running.

Oke success.
Task 12: Host the app on Amazon CloudFront
finally task yang terakhir kita hosting dan deploy app ke Amazon Cloud.
cd ~/environment/ec2-vendor
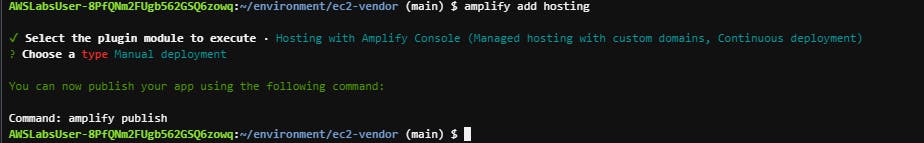
amplify add hosting
ada pertanyaan perhatikan gambar di bawah ini

publish app dengan command.
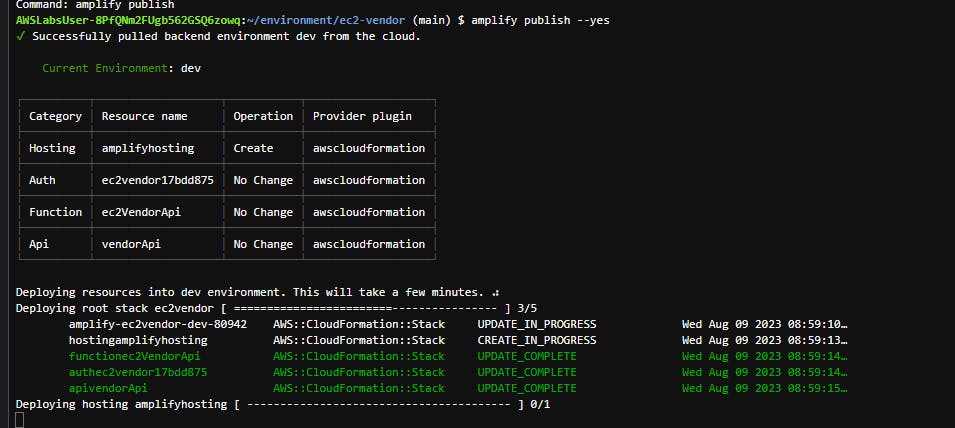
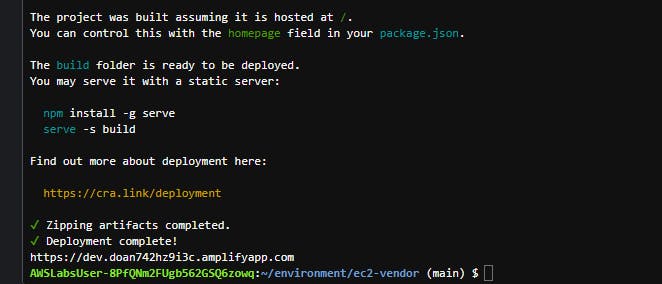
amplify publish --yes

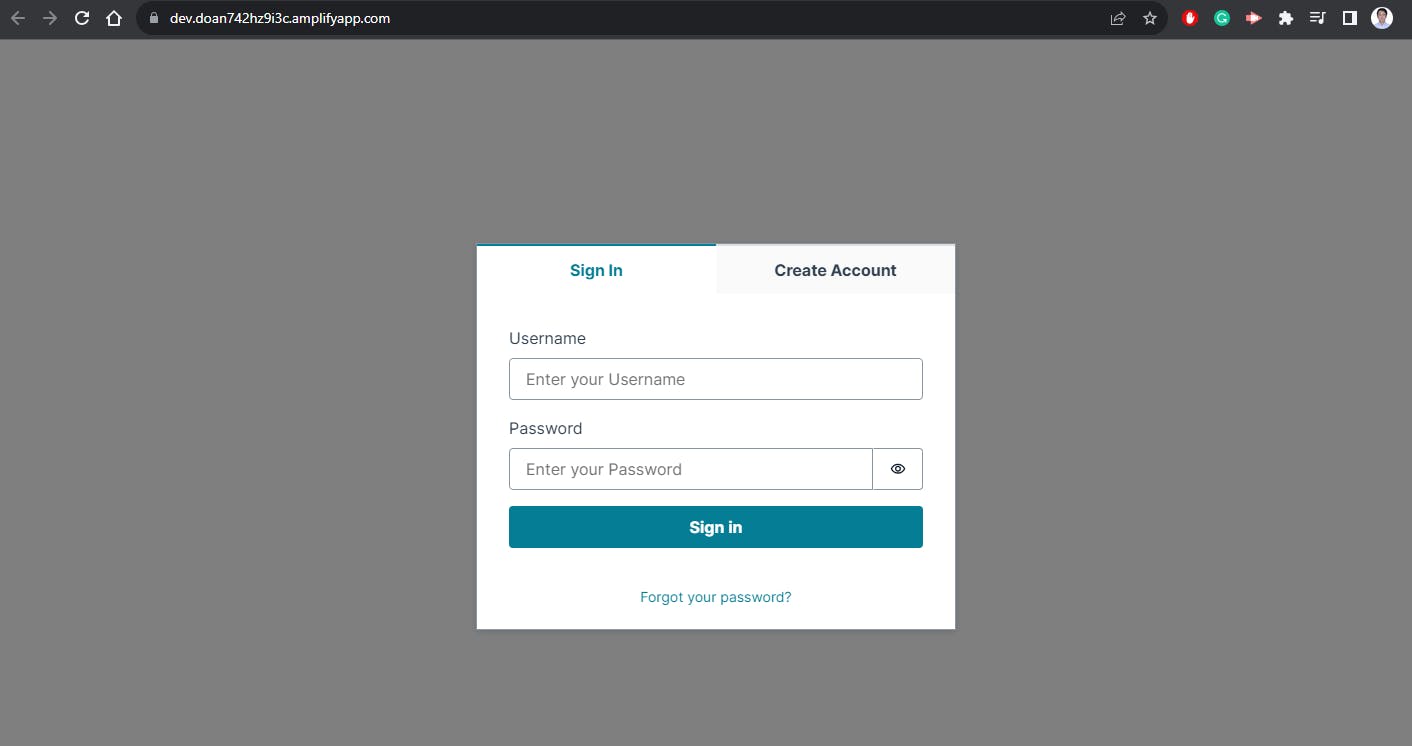
untuk access public copy dan paste url yang sudah terbuat.


success.
Task 13: Cleanup
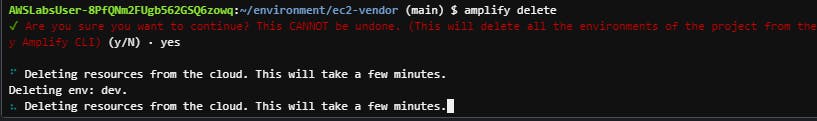
jika tidak di gunakan dalam waktu lama kita bisa menghapus keseluruhan resource dengan command.
cd ~/environment/ec2-vendor
amplify delete

AWS training and certification. (https://learn.labs.awsevents.com/)